Kode HTML Warna dan Cara Membuat Widgetnya
30 Maret 2013
Add Comment
Kode HTML Warna dan Cara Membuat Widgetnya - Dalam dunia desain, baik itu desain website, brosur, produk, atau apapun itu pastinya semua membutuhkan warna. Karena sebenarnya warna merupakan sumber estetika dari seni. Dalam komputer, warna yang dikenal bukanlah hanya 1 sampai 20 warna, melainkan ribuan jenis warna. Oleh karena itu, maka sulit bila kita mengingat keseluruhan nama warna. Sehingga ada yang menciptakan kode-kode warna dalam format Hexadecimal. Ada banyak kode-kode warna, tapi saya akan berikan yang menurut saya paling ssering digunakan oleh orang-orang. Berikut adalah bagan kode-kode warna dalam Hexadecimal.
Bagaimana, sudah mendapat warna yang anda inginkan ? Sesuai dengan judul artikel ini, saya juga akan menjelaskan untuk membuat tools kode warna pada blog. Caranya tidak sulit dan terbilang mudah, mari ikuti penjelasan saya dibawah ini .
<object border="0" classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000" codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash
.cab#version=6,0,40,0" height="480" id="obj1" width="420"> <param value="https://www.2createawebsite.com/build/color.swf" name="movie"> <param value="High" name="quality"> <embed pluginspage="https://www.macromedia.com/go/getflashplayer" quality="High" src="https://www.2createawebsite.com/build/color.swf" name="obj1" type="application/x-shockwave-flash" width="420" height="420"> </object>
<object align="middle" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="https://fpdownload.macromedia.com/pub/shockwave/cabs/flash
/swflash.cab#version=8,0,0,0" height="420" id="col" width="420"> <param value="sameDomain" name="allowScriptAccess"> <param value="https://www.2createawebsite.com/build/col.swf" name="movie"> <param value="high" name="quality"> <param value="#ffffff" name="bgcolor"> <embed pluginspage="https://www.macromedia.com/go/getflashplayer" quality="high" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" src="https://www.2createawebsite.com/build/col.swf" bgcolor="#ffffff" name="col" width="420" align="middle" height="420"> </object>;
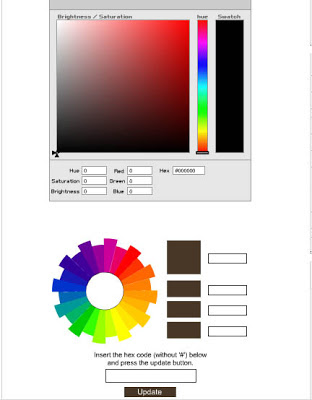
Nantinya tools tersebut akan menjadi 2 macam, yang kurang lebihnya adalah seperti ini.
Bagaimana, sudah mendapat warna yang anda inginkan ? Sesuai dengan judul artikel ini, saya juga akan menjelaskan untuk membuat tools kode warna pada blog. Caranya tidak sulit dan terbilang mudah, mari ikuti penjelasan saya dibawah ini .
- Anda hanya perlu membuat sebuah postingan baru atau halaman baru dimana anda ingin meletakan tools ini.
- Pertama adalah anda harus log in ke dashboard blogger anda terlebih dahulu.
- Setelah log in, silahkan anda pilih Post kemudian Entri Baru lalu pilih HTML bukan compose
- Lalu Copy-Paste kode dibawah ini.
<object border="0" classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000" codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash
.cab#version=6,0,40,0" height="480" id="obj1" width="420"> <param value="https://www.2createawebsite.com/build/color.swf" name="movie"> <param value="High" name="quality"> <embed pluginspage="https://www.macromedia.com/go/getflashplayer" quality="High" src="https://www.2createawebsite.com/build/color.swf" name="obj1" type="application/x-shockwave-flash" width="420" height="420"> </object>
<object align="middle" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="https://fpdownload.macromedia.com/pub/shockwave/cabs/flash
/swflash.cab#version=8,0,0,0" height="420" id="col" width="420"> <param value="sameDomain" name="allowScriptAccess"> <param value="https://www.2createawebsite.com/build/col.swf" name="movie"> <param value="high" name="quality"> <param value="#ffffff" name="bgcolor"> <embed pluginspage="https://www.macromedia.com/go/getflashplayer" quality="high" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" src="https://www.2createawebsite.com/build/col.swf" bgcolor="#ffffff" name="col" width="420" align="middle" height="420"> </object>;
Nantinya tools tersebut akan menjadi 2 macam, yang kurang lebihnya adalah seperti ini.
Berikut adalah artikel saya kali ini mengenai Kode HTML Warna dan Cara Membuat Widgetnya, nantikan terus update saya berikutnya yah.


0 Response to "Kode HTML Warna dan Cara Membuat Widgetnya"
Posting Komentar
Jangan melakukan SPAM... Aturan tidak ada link dan bicara kotor dalam komentar Sobat.